Have you ever tried adding a stoke to a rectangle in photoshop only to find out that it not even all the way around? No— well I have, and sometimes it’s the little things that make the difference.
The solution is found in the rounded rectangle options,
![]()
Rectangle snap to pixels — Snaps edges of a rectangle or rounded rectangle to the pixel boundaries.
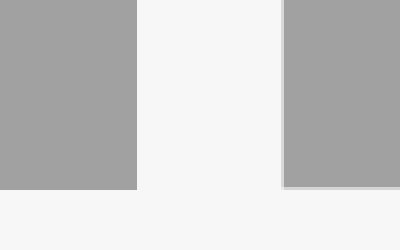
The image above shows two square created with the shape tool, the shape on the left was done with the snap to pixel option checked, while the one on the right wasn’t.At this size there is no difference between the 2 shapes, but we can zoom in to see what really going on.

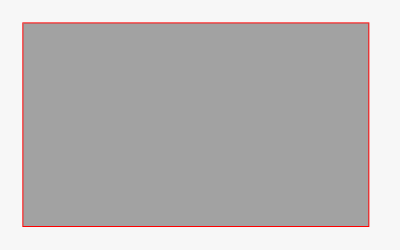
Add a single pixel stoke to the shape and it really goes haywire.

Notice how the stoke at the bottom is much thinner than the other sides. This is not magnified just a single pixel stroke on a rectangle created without the rectangle shape snap to pixel option.
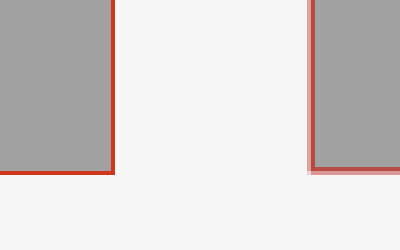
Compare the two below.

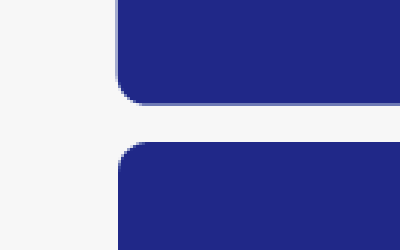
The same option is available for the rounded rectangle tool as compared below

Now for the grand finale, it should be a snap to make a 1px line. Select line tool , set the weight to 1px and voila a perfect 1px line —of course not.

There is no snap to pixel option with the line too, so how to fix this?
Ok so I cheated, this happens when you attempt to use the line tool with the document zoomed to more than 100%. Just make sure when you’re drawing that 1px line that the document is at 100% or less.
Hope you’ll find this post useful.
3 thoughts on “Pixel Perfect Shapes”
Thanks for noting that the line tool does NOT draw a crisp 1px line when zoomed in. This has baffled me for some time, and it’s because I was zooming in while drawing. I had even started using the pencil tool instead (to achieve a crisp line). Yay!
This was a huge irritant for me, sometimes you wouldn’t notice until you add a style. Hopefully this get sorted …
Fantasic tip!
I thought it was just something I had to live with! Thanks for this!